
Nord Anglia Education
Nord Anglia is a network of 76 (and counting!) premium schools across the globe. I worked in partnership with a brand agency to refresh their online identity and deliver a flexible component system to cater to both their corporate site and individual schools.

The design discovery phase
During the initial design exploration, I worked as part of a UX/UI collaborative team to explore ideas for how to interpret the (still evolving) brand online whilst defining the key user journeys and page content. It was important to us to use design to define and convey what makes Nord Anglia’s offering special. The end result was both a desktop and a mobile prototype ready for user testing.

Testing two homepages
As part of the golden path user testing we wanted to compare two different design approaches to the homepage. One leading towards our more visionary persona, one more traditionalist.



The overall design was well-liked. The design gave a premium and modern impression of the test school and it was deemed recognisable and professional.
However, the collage elements of the brand didn’t translate well. Users wanted to see real pictures of the school environment and found the illustrations confusing and inauthentic. The digital design needed to take a step back and use these elements sparingly. The context and purpose of the pages needed to be clearer.
The final golden path

We had 2 days to make any final updates to the golden path with recommended actions from user testing, plus any additional feedback that we ran out of time for prior to testing.

Three sprints between prototype and delivery
Time was tight. We needed to work to define and produce the necessary backlog for the development team and content editors to have enough to work with during the build phase. Looking beyond the golden path, we worked with the Product Owners to identify key pages and templates to focus on within the time.

Constantly iterating as the visual brand developed
The brand and digital transformation were concurrent workstreams. We worked as closely as possible with the appointed brand agency to iterate upon the visual language of our components as the brand developed. By keeping a strict embedded component library I was able to push these updates into the page designs with minimum effort.

Design exploration was rapid, so say the least. Some key components like the page hero below required multiple design trials to figure out how to apply the brand digitally.

Some components were complex and required multiple iterations to get right. This was largely taken straight into design with UX guidance.

Navigation
Meanwhile the navigation continued to evolve. The simplicity of the conceptual nav tested very well with users. We managed to improve wayfinding by adding additional subsections without convoluting the golden path journey.
Find A School tool
The ability for parents to search for the most relevant school from the Nord Anglia Education family for them was a key aspect of the Corporate website. We had a dedicated sprint to make this process more user friendly.

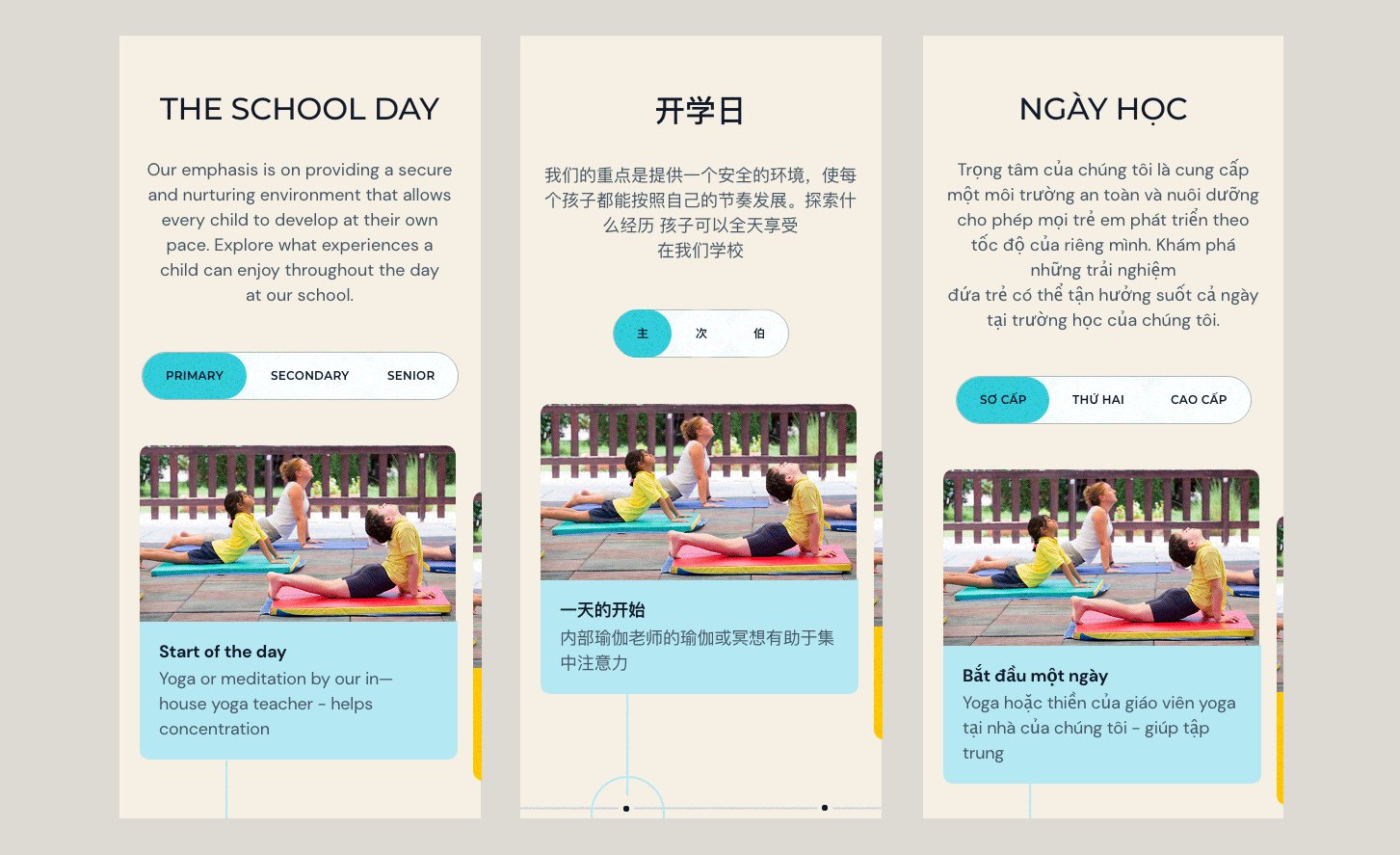
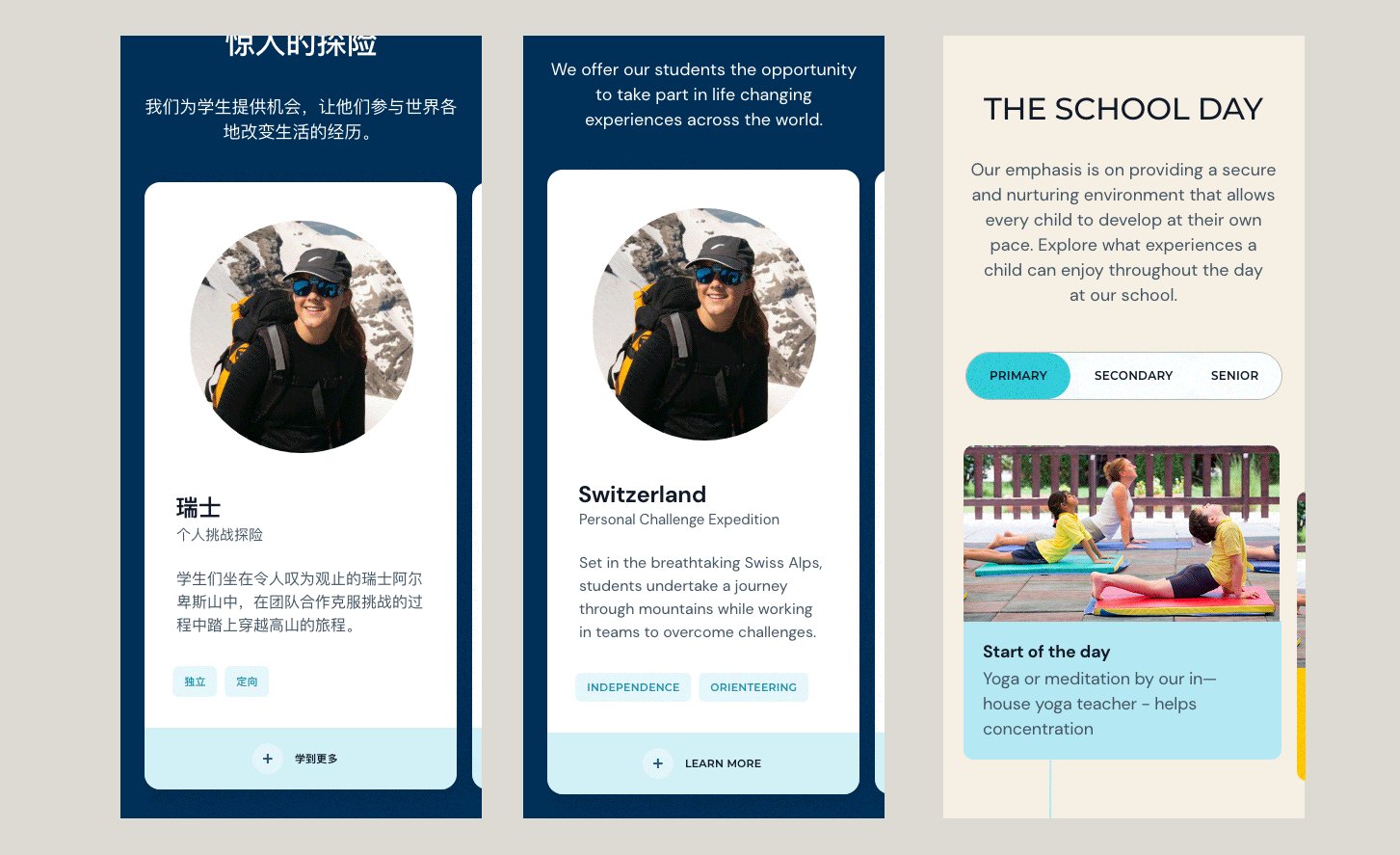
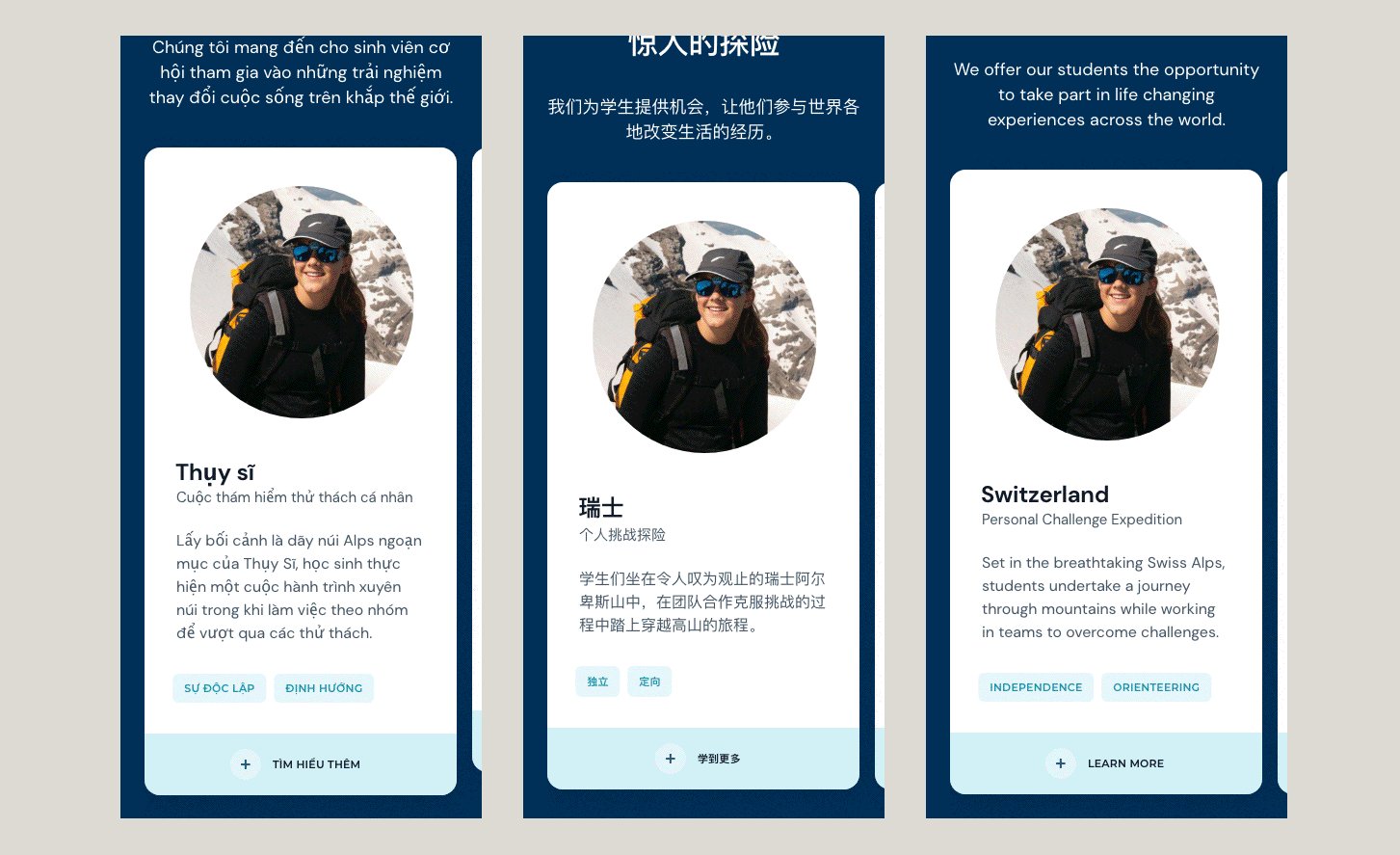
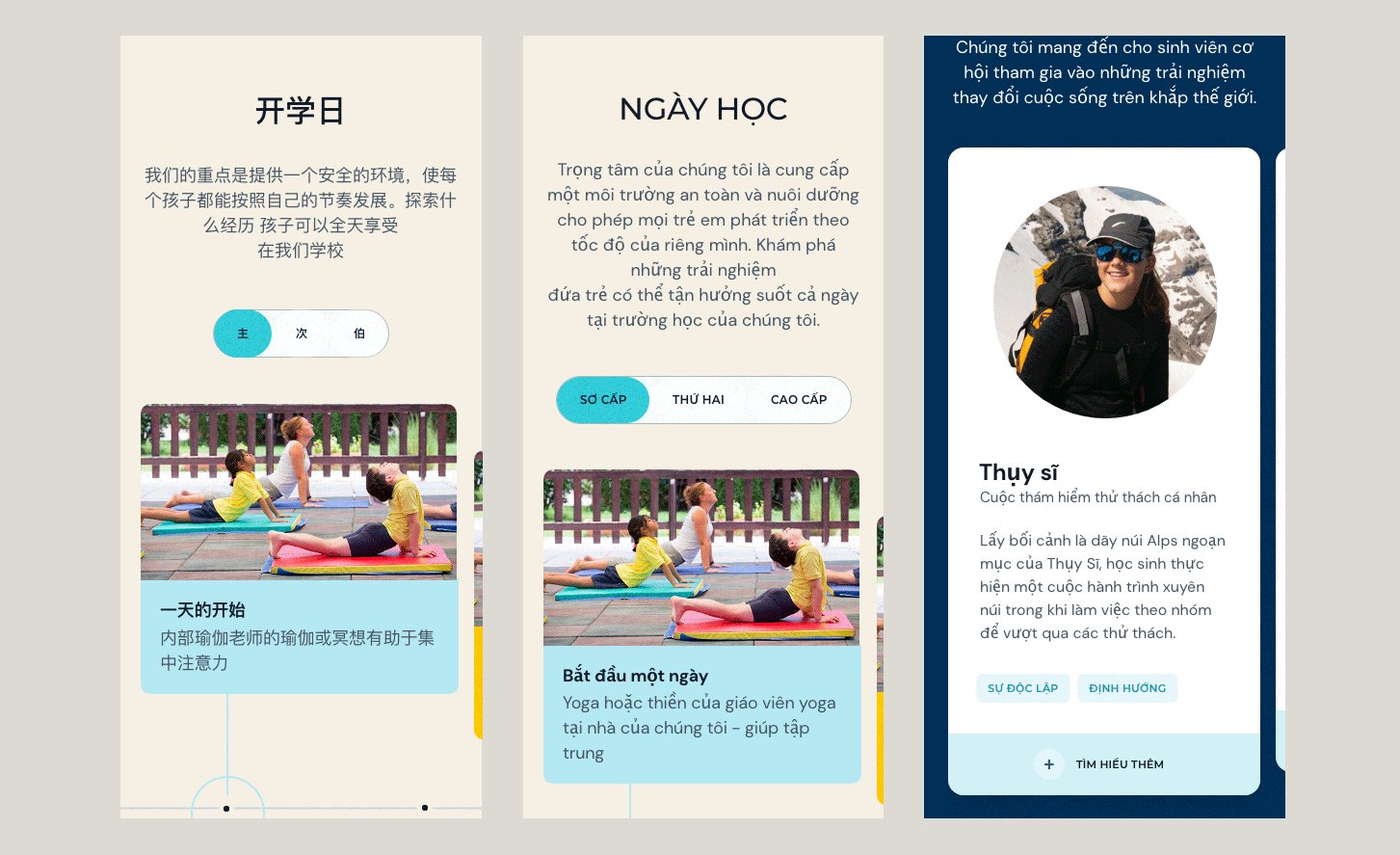
Language support
Nord Anglia has a global network of schools, so although designing ‘English first,’ it was important to design flexibly with varying copy-length in mind. Most schools will have a site available in multiple languages. Below is a sample stress test of multiple components.

China was a key audience to MVP launch. We conducted a second user test with a Chinese audience to help figure out where the appropriate to make regional changes.

One insight led to the creation of a China-specific treatment for text compared to the Latin Script style sheet we used for other regions we launched for MVP. This helped with the legibility and general accessibility of the website.

Module library documentation
To assist our China-based development team in addition to the wider stakeholder signoff process, I produced an extensively detailed component library and digital style guide.



More complex motion design that couldn’t be replicated within standard design software was coded by me using simple React in Framer. This helped communicate behaviour to both developers and the client, whilst conveying replicable motion that was ‘code-friendly’ vs. using more traditional design methods like After Effects.
The result
A flexible, scalable library of 60+ modules that can be adapted and personalized for Nord Anglia Education’s network of 76 schools according to their needs.
